
Jak pisać treść na stronę internetową?
Tekst stanowi trzon większości stron internetowych, dlatego w pierwszej kolejności należy przygotować się do jego prawidłowej konstrukcji. Odpowiednia długość akapitów, wyrazów oraz dobór łatwo przyswajalnych słów stanowi 70% sukcesu w tworzeniu wysokiej jakości contentu na stronie. W większości przypadków musisz trzymać się kilku podstawowych zasad tworzenia treści, aby uczynić je lepiej przyswajalnymi.
- Zadbaj o poprawną gramatykę. Jest to absolutne minimum, ale często zdaje się pomijane. Treść należy sprawdzać nawet, jeżeli dostarcza ją copwyriter. Polecam do tego narzędzie Ortograf, sprawdzi ono większość podstawowych błędów.
- Sprawdzaj poziom mglistości używanego języka. Staraj się używać słów dostosowanych do Twojej audiencji. Poziom mglistości języka (FOG-PL), sprawdzisz tutaj.
- Nie powtarzaj początków zdań. Jeżeli kilka razu z rzędu zdanie w tekście zaczyna się w ten sam sposób, czytający zaczyna się gubić, a co za tym idzie, irytować.
- Unikaj długich akapitów. Staraj się, aby każdy akapit odnosił się do jednego zagadnienia. Dziel tekst na jak największą ilość krótkich akapitów.
- Unikaj długich zdań. Niektórzy wykazują skłonność do tworzenia wyjątkowo długich zdań. W efekcie czytający może zgubić wątek, zanim dojdzie do jego końca. Staraj się trzymać limitu 50-60 znaków.
- Korzystaj z wypunktowanych list. Listy znacznie porządkują wizualnie czytany tekst.
Czcionka jest głosem tekstu
Wybór czcionki należy rozpatrywać jako nadanie tekstowi odpowiedniego głosu. Zanim przystąpisz do przeglądania wszelakich rodzajów fontów dostępnych w internecie, zastanów się nad wydźwiękiem planowanego tekstu. Wybór czcionki o charakterze współgrającym z narracją Twojego tekstu, wspomoże wrażenie, które chcesz osiągnąć na czytającym.
Czcionki spotykane na większości stron internetowych w dużym uproszczeniu możemy podzielić na 2 rodzaje–szeryfowe i bezszeryfowe. Rzadziej możemy spotkać fonty typu handwritten, czy monospace.
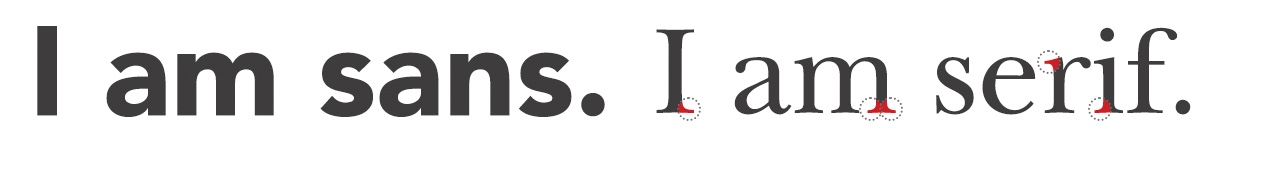
- Czcionki szeryfowe zawierają “ogonki”, zwane, jak sama nazwa wskazuje, szeryfami. Szeryfy w swoim pierwotnym założeniu miały wspomagać płynność czytania tekstu, ale w przyjmuje się, że w formacie elektronicznym straciło to na znaczeniu. Z tego powodu aktualnie spotykamy je ze względu na walory estetyczne.
- Czcionki bezszeryfowe nie posiadają szeryfów, przez co używane są częściej przy elementach graficznych innych niż tekst.

Teoretycznie można przyjąć, że fontów szeryfowych użyjemy na stronie o raczej stonowanej, poważnej tematyce lub gdzie ilość tekstu jest większa niż zwykle. Natomiast bezszeryfowe wszędzie tam, gdzie zależy nam na tym, jak tekst wygląda aniżeli jak się go czyta. Jest to bezpieczne podejście, ale aktualnie stosuje się połączenie obu typów zamiennie. Artykuł na Wikipedii (mimo że lekko podstarzały), dobrze opisuje porównania i zastosowania obu typów.
Rodzaj, rozmiar i kolor czcionki.
Aktualnie standardem jest stosowanie dwóch lub trzech krojów pisma w tekście elektronicznym.
- Pierwszy przeznaczony na nagłówki
- Drugi jako zwykły tekst bazowy
- Trzeci jako ozdobnik wizualny
W standardowych przypadkach dla większości stron internetowych wystarczy para czcionek. Najczęściej jest to połączenie fontu bezszeryfowego dla nagłówków oraz szeryfowego dla tekstu (lub na odwrót).

Jeżeli posiadamy wystarczająco dużo czasu, możemy na własną rękę poszukiwać odpowiedniej pary fontów. Ja zalecam korzystanie z gotowych pakietów. Aktualnie jednymi z najpopularniejszych są FontPair oraz Canva Font Combinations
Częstym błędem popełnianym przez początkujących web designerów jest zastosowanie niewłaściwych proporcji w wielkościach tekstu, co w efekcie daje chaos informacyjny nas stronie. Zbyt duża różnica w wielkości np. nagłówków w stosunku do tekstu bazowego, spowoduje odwrócenie uwagi czytającego. Zbyt mała - wszystko zleje się w całość.
Domyślna wielkość czcionki w przeglądarce wynosi 16px (1em). Jest to wielkość pozwalająca na swobodne przyswajanie tekstu o średniej długości na ekranie komputera, jak i zarówno telefonu. Na blogu TypeCast znajdziesz gotowy zestaw rozmiarów czcionek dla widoku desktop/mobile, który pozwoli Ci zachować odpowiednie proporcje.
Wybierając kolor czcionki, należy kierować się kontrastem powstającym między tekstem a tłem. Standard dostępności Web Content Accessibility Guidelines (WCAG) 2.0 wymaga współczynnika kontrastu co najmniej;
- 4.5:1 dla normalnego tekstu
- 3:1 dla tekstu pogrubionego.
To czy wybrany kolor tekstu będzie czytelny i zgodny ze standardami, sprawdzisz tutaj.
Jak czytane są treści elektroniczne?
W zdecydowanej większości przypadków, użytkownicy nie czytają treści na stronie, zamiast tego skanują ją w poszukiwaniu określonych informacji. Istnieje kilka schematów, które obrazują jak wygląda takie skanowanie, uzależnione to jest od motywacji z jaką czytający trafia na Twoją stronę.
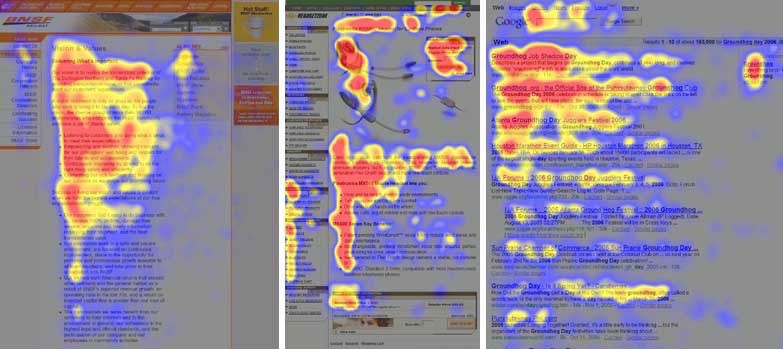
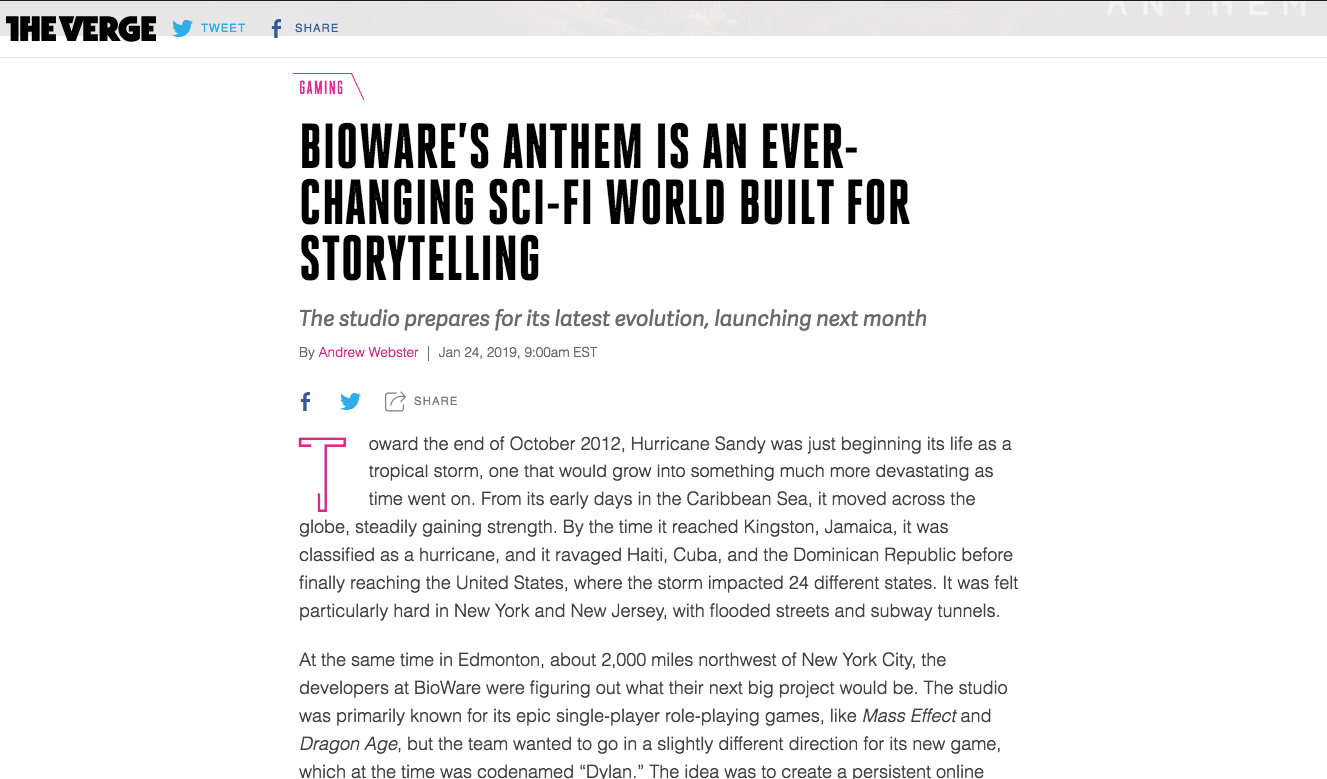
Według badań przeprowadzonych w 2006 r. Przez Nielsen Norman Group, ludzie najpierw skanują stronę od lewej do prawej. Następnie wracają do lewej strony i skanują w dół. Nazywa się to F-Pattern.

Aktualnie F-Pattern jest uważany za szkodliwy dla czytającego z kilku powodów. Kara Pernice z wcześniej wspomnianej Nielsen Norman Group w swoim artykule F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant, pisze:
Kiedy ludzie skanują w kształcie litery F, omijają duże bloki tekstu w oparciu jedynie o to, jak umieszczony jest w kolumnie. Pomijane frazy i słowa są często równie ważne - a nawet ważniejsze - niż te, które przeczytali. Nie zdają sobie z tego sprawy, ponieważ z definicji nie wiedzą tego, czego nie widzą.
Przytacza również inne sposoby skanowania tekstu przez odwiedzających:
- Layer-cake pattern - gdy odwiedzający przegląda jedynie nagłówki czytanego tekstu. Heatmapa tego zachowania przypomina ciasto przekładane warstwami ciasta i lukru.
- Spotted pattern - polega na pomijaniu dużych fragmentów tekstu i skanowaniu go w poszukiwaniu czegoś konkretnego. Słowo, link, cyfry lub zestaw słów o charakterystycznym kształcie (np. adres lub podpis).
- Marking pattern - polega na utrzymywaniu skupienia oczu w jednym miejscu, jednocześnie scrollując stronę. Zauważalne częściej urządzeniach mobilnych niż na komputerach.
- Bypassing pattern - występuje, gdy ludzie celowo pomijają pierwsze słowa linii, gdy wiele kolejnych linii tekstu zaczyna się od tych samych słów.
- Commitment pattern - polega na skupieniu się na całym tekście. Jeśli ludzie są bardzo zmotywowani i zainteresowani treścią, przeczytają cały tekst w akapicie lub nawet całą stronę.
To w jaki sposób ludzie skanują Twoją stronę internetową, sprawdzisz generując dla niej heatmapę.
Prawdziwe heatmapy generowane są podczas badań z udziałem prawdziwych ludzi. Sadza się ich przed komputerem wyposażonym w eye-tracker, który na podstawie ruchu gałek ocznych sprawdza trasę jaką tester pokonał wzrokiem na stronie. Internetowe narzędzia takie jak Hotjar, rejestrują jedynie ruch kursora na ekranie i na jego podstawie tworzą heatmapę.
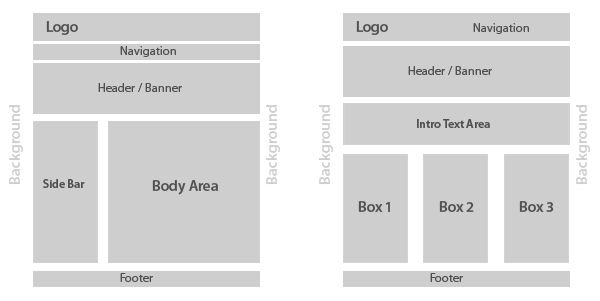
Przejrzysty layout - antidotum na nieuważne skanowanie
Layout jest stałym układem kompozycji dla określonego typu treści. Określa on pozycje nagłówka strony, kolumny treści, stopki etc. Layout sprawia, że każdy element strony ma swoje miejsce, przez co jej przeglądanie staje się łatwiejsze dzięki poznawczemu wyuczeniu się wzorca wizualnego.

Dobrze zaprojektowany layout umieszcza treść w swoim osobnym “kontenerze” o określonej szerokości, co sprawia, że czytanie stanie się znacznie przyjemniejsze niż rzucony luźno blok tekstu rozciągnięty na 100% szerokości strony.
Kolumna tekstu w layoucie powinna zajmować do ok. 70% całkowitej szerokości strony w wersji desktopowej. W innym wypadku wydłuża nienaturalnie linie tekstu, czyniąc go znacznie trudniejszym w odbiorze.
Czytanie długich linii tekstu męczy wzrok i zwiększa ryzyko odwrócenia uwagi czytającego. Nie bez powodu tekst w gazetach od lat dzielony jest na wiele wąskich kolumn. Inaczej ma się sprawa w przypadku ekranów urządzeń mobilnych. Są one znacznie mniejsze niż monitory, dlatego w ich przypadku wskazane jest rozciągnięcie treści do 90% szerokości.

W ustalaniu optymalnej szerokości kolumny treści, możemy sugerować się Złotym Podziałem (Golden Ratio). Kolumna z tekstem znajduje się wtedy równolegle do innej, np. sidebara. Więcej na temat projektowania layoutu strony z wykorzystaniem Złotego Podziału, znajdziesz tutaj.
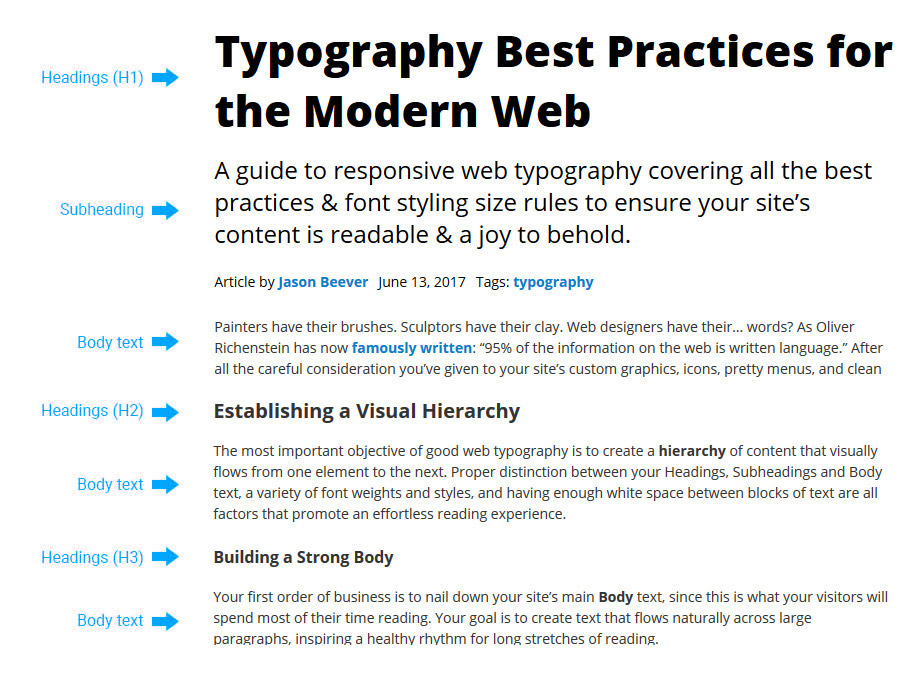
Dzielenie tekstu na nagłówki pierwszego, drugiego i trzeciego stopnia
Nagłówki pomagają skanującemu czytelnikowi na szybką orientację czy oglądany tekst zawiera to, czego szuka.
Każda podstrona powinna zawierać jeden nagłówek tytułowy (H1), który zawiera informacje, o czym traktuje tekst. Kolejne wątki tekstu w miarę ich zagłębienia dzielimy nagłówkami drugiego i trzeciego stopnia (H2, H3). Upewnij się, że są ważniejsze i bardziej widoczne niż zwykły tekst, dzięki czemu użytkownicy mogą je szybko odróżnić.

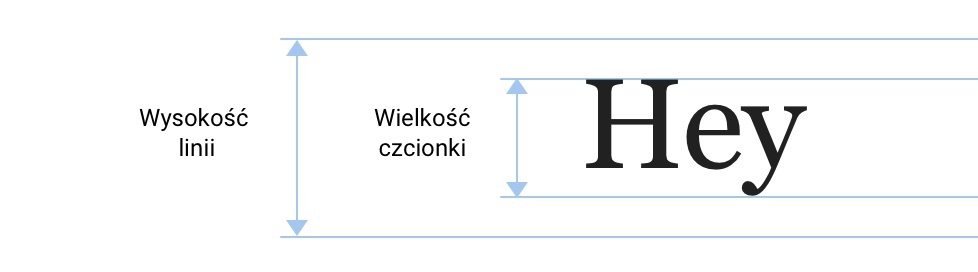
Przestrzeń pomiędzy akapitami i wysokość linii tekstu
W układach z dużą zawartością treści odstępy przyczyniają się do czytelności treści. Biała przestrzeń pomaga zrównoważyć duże ilości tekstu i pomaga oczom użytkownika płynąć przez tekst.

Odpowiednia wysokość linii jest szczególnie ważna, ponieważ sprawia, że tekst jest czytelny i nie zlewa się w całość. Jej wartość powinna wynosić o ok. 20-60% więcej niż wartość wielkości tekstu.
Na przykład, jeśli rozmiar czcionki wynosi 14px, to wysokość linii wyniesie około 16,8px.
Zbyt krótka wysokość linii spowoduje, że użytkownicy będą mrużyć oczy podczas czytania. Jeśli jest zbyt duża, tekst będzie wyglądał jak osobne obiekty zamiast zgrupowane jako jeden. Więcej wskazówek na temat doboru wysokości linii tekstu, przeczytasz tutaj.
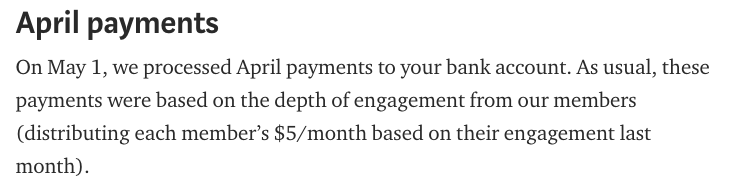
Pogrubianie istotnych informacji
Podczas skanowania tekstu, ludzie wykazują skłonność do zatrzymywania się na pogrubionych słowach. Powodem jest nie tylko wyróżnialność elementu względem całej linii, ale także ogólne przyzwyczajenie do tego, że pogrubiony tekst może być ważny.
Uwaga na używanie linii jako separatorów
Linia pozornie wydaje się dobrym kształtem do oddzielenia elementów na stronie.
W rzeczywistości łatwo
z nimi przesadzić. Mocne linie wpływają na spostrzeganie poznawcze u człowieka, jeżeli ich ilość
będzie zbyt duża, trudno będzie skupić wzrok wyłącznie na treści.
Jako alternatywę, warto rozważyć zastosowanie w pierwszej kolejności przestrzeni, potem cieni, kolorów.
Otrzymuj powiadomienia o nowych postach.
Zapisz się na newsletter!
